Paso 2: La configuración de la plantilla
Ahora afrontaremos la configuración de la plantilla. Para esto, el ancho de la página es muy importante ya que el contenido deberá estar dentro de estos límites. Fuera de este ancho puedes añadir otras imágenes de fondo. Para la landing page que haremos ahora hemos seleccionado un ancho de 800px y el blanco como color de fondo. Dejamos la configuración estándar también para las fuentes.
Paso 3: El menú superior
Ahora comencemos por el contenido de la página. En nuestro ejemplo, comenzamos por el menú superior. Como puedes ver, el editor es igual que el editor drag&drop de Webpower.
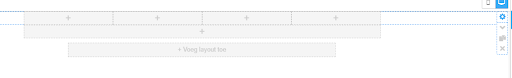
Para reproducir el menú superior del ejemplo elegimos un layout de 4 columnas. Si haces clic en el engranaje arriba a la derecha del layout, puedes cambiarlo. En primer lugar situaremos el layout de cuatro columnas en la parte superior de la página.

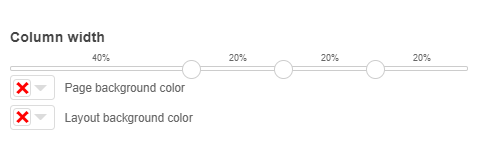
Después usaremos el control deslizante en el menú del layout para que la columna de la izquierda (donde debe situarse el logo) tenga un ancho del 40%. Las otras columnas tendrán un ancho del 20% (véase imagen a continuación).

Dado que queremos que los menús queden uno al lado del otro también en la pantalla móvil, para este layout marcamos la opción «fluid». Esto reduce los elementos, que sin embargo permanecen uno al lado de otro. En este caso, no queremos seleccionar la opción «responsive» (que muestra las imágenes una debajo de otra).

Ahora agregamos el contenido en el menú superior. Arrastra el bloque de imágenes en la columna izquierda y añade aquí el logo (puedes encontrar el logo en los elementos descargados). Añade los elementos del menú en las columnas 2, 3 y 4. Hemos seleccionado “Website”, “About” y “Contact”.
Se elige el siguiente padding para los diferentes bloques:
Logo: 20px, 20px, 20px, 20px
Menú: 30px, 20px, 20px, 20px



 (No Ratings Yet)
(No Ratings Yet)