Using images in your emails
Whether you are emailing about a new event, your webshop sales or a business update; powerful images make your email more interesting.
There are a few guidelines regarding the format and type of images that can help you get the message across.
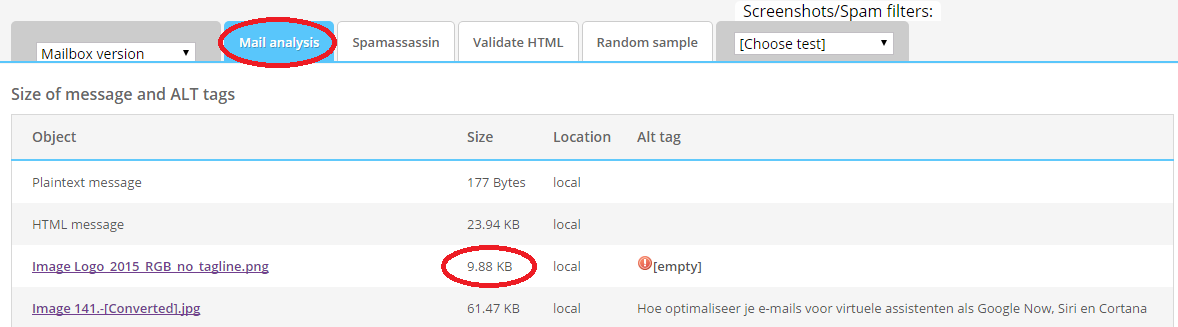
Maximum 100 KB per image
The image file size affects the loading time. If an image is too large and, therefore, takes more time to load, there is a chance the receiver loses interest. Especially when emails are opened on a mobile device; not all receivers want to spend their valuable MBs on your email when they can be used to play Pokémon GO instead.
We recommend keeping the image size below 100 KB per image. Do not worry – this does not necessarily have a negative impact on the quality of your images.
There is a variety of tools available to reduce the size of your image without compromising on quality. You do not own Photoshop? You can also use free, online tools such as Kraken.io, Tinypng, PicMonkey or Aviary.
When to use which file format
Webpower accepts various types of images. You can choose between .jpg, .png or .gif. But when do you choose which format?
Jpg: Images with many colours
.jpg is especially suitable for saving (colourful) photos, such as product images, in a small size. The more an image is compressed, the more colour information will be lost and the more the quality is degraded. However, a .jpg format will, in fact, retain the quality.
We also recommend using .jpg for images without a transparent background, because it reduces the size.

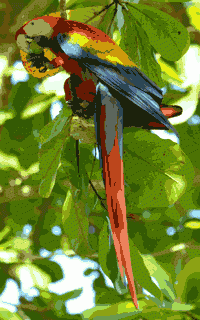
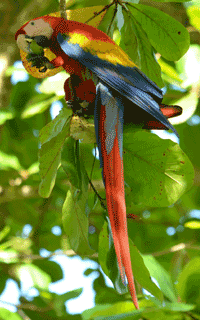
.jpg (23,4 kb)


.gif (19,1 kb)


.png 8-bit (30,9 kb)


.png 24-bit (115 kb)

As you can see, the colours for this Macaw are more beautiful in .jpg and .png 24-bit formats, however, the .jpg file is much smaller in size.
.Png: Images with little colour
.png is the most suitable option for images with little colour (a logo or text banner), or for images with a transparent background. Such an image can be saved both as a .png or a .gif, but in a .png format the image size is reduced by 25%.
A .png format has 2 varieties, 8-bit and 24-bit:
8-bit is used for images with few colours, such as logos and text banners.
24-bit has more colours available than 8-bit and .gif, making 24-bit images very suitable for buttons or logos on a transparent background. The edges of those images are much crisper and better defined than those of 8-bit images.

.jpg (8,59 kb)

.gif (3,95 kb)

.png 8-bit (4,31 kb)

.png 24-bit (6,66 kb)
.Gif: For animated images
.gif is suitable for animated images as well as images with few colours. However, we recommend using the .gif format for animated images only.
Frequently asked questions
Using images in your emails
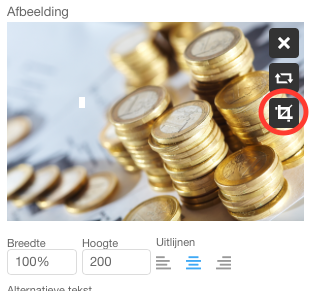
You can easily crop images using the drag & drop editor. When you select the block which contains the image you would like to crop, select the edit icon.
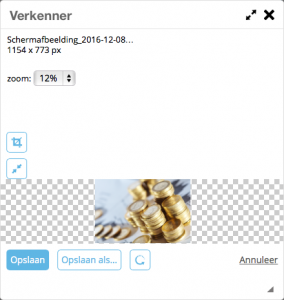
Next, you will see the following screen:
You can use the zoom function to indicate how far you want to zoom in and which part of the image should be visible in your email.
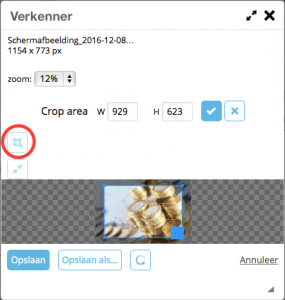
Use the crop icon to crop your image. It’s also possible to specify how big your image should be.
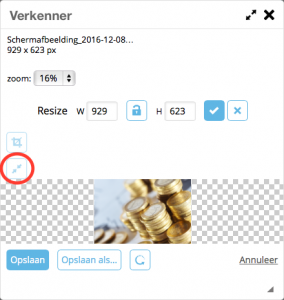
Use the reduce icon to decrease the size of your email. Use the check icon to see what the changes look like or the red cross to abort.
It’s a good idea to reduce the size of your images, in order to make sure that your email is not too big and quickly loads once it is in the inbox of your recipients.
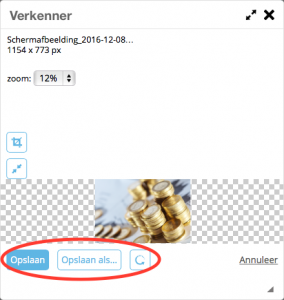
Now save the image and use it in your emails. If you are not satisfied with the changes, use the back icon and all your changes will be undone.
The maximum width of your emails and, by extension, your images is 600 pixels.
If you want an image to be narrower, 250 pixels wide for example, it is best to resize it to actually be 250 pixels wide. This reduces the file size, load time and your recipient’s data usage.
If you use Photoshop, always save your image using the ‘save for web’ option. This removes and superfluous information, reducing your file size significantly. You will see a preview of the file before you save it, so you always know what your editing does for your final image.
If you don’t have Photoshop, you can use free online tools like Kraken.io, Tinypng, PicMonkey or Aviary.
The drag & drop editor makes adding images to your emails even easier. Once you have added a block that can display an image in the template, simply select the block. You can then add a new image to the right by dragging it into the block, or by searching for and selecting an existing image in your media library.
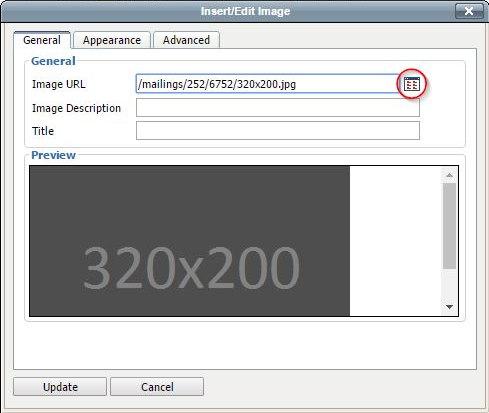
If you are using a separate HTML-mail, or if you’re working in a template with the WYSIWIG-editor, simply click the image icon.
You will then see the following screen:
You can manage your media library using this icon. You can upload new images, and select and remove existing ones. After uploading a new image or selecting an existing one, you can insert it into your email.
If you upload an image that is available licence-wide, you can use this image from all of your emails. This means it’s an excellent solution for images you use often, like your logo.
You could theoretically use this method for all of your images, but we strongly discourage it. After a while, you will have so many images in your media library that you will lose all track of them. The folder system is also virtually impossible to restructure because the links in the emails you already sent won’t be correct anymore.
You can add images via control > media files. You can manage this media library however you see fit by using a folder structure you’re comfortable with.












 (No Ratings Yet)
(No Ratings Yet)